If you’re not using SVG images for absolutely every image you possibly can then you’re not websiting right. Anything that’s vector or vector-like should be in the SVG format and never ever ever the PNG or JPG format.

In nearly every circumstance, an SVG is smaller and more agile than a raster equivalent. The only exception is if the vector is extremely complex and creates a ginormous SVG.
The logo of your website? That should always be an SVG. Any illustrations? Make it an SVG!
As long as you’re working with a vector, then you should at least try to make it an SVG. If the size of it is reasonable as an SVG, make it an SVG. Even if it’s the same as the raster equivalent, make it an SVG!
Even if the file is the same size or possibly slightly larger, an SVG is better because you can size it to any size you’d like, and it will remain high quality. You can’t say that for any raster file.
But, how do you use an SVG image safely on your WordPress website?
This isn’t unique to WordPress but SVG files can potentially be harmful to your server. They can contain harmful code that could do bad things to your server. I’m not an expert on security, so I don’t know exactly what that is.
I am at least smart enough to know that you need to use SVGs on your website safely.
Here’s how to do that.
The Best SVG Plugin
There are dozens of WordPress plugins on the repository that let you use SVGs in WordPress. The biggest problem, though, is that they don’t all enable SVGs safely. SVGs are XML files which can contain malicious code, thus potentially leading to an XSS or injection attack.
Don’t just pick the first SVG plugin you see!
There are better SVG plugins than others and this list is those that I would trust more. I have used others in the past which have worked fine but have not been updated in too long. Any plugin that hasn’t been updated in six months or less is a no-go for me most of the time.
Here’s my go-to list with the first being my newest go-to plugin for uploading SVGs safely in WordPress.
- WP SVG Images – This one is new but from a reputable company that makes some excellent plugins. It also has some great features that give you full control of how SVGs are supported (or not) on your website that other plugins don’t give.
- Safe SVG – This safe SVG plugin has been around for some time and works well. I’ve always used it up until recently but still have many websites with it.
- SVG Support – This one is the most popular on the repository, but it hasn’t been updated in six months. Even though it’s the most popular, I’d stay away from it.
Those are the only SVG plugins I’d mess with. Everything else is just noise as far as I’m concerned. These plugins will serve you well in safely enabling SVG upload to your WordPress website.
Ready to enable SVGs on your WordPress website and also ensure they’re uploaded safely?
How To Set Up Safe SVG Uploads
Once you choose the SVG plugin for you, it’s time to get it all going. I chose WP SVG Images because it has more important options than the others yet is still extremely simple.
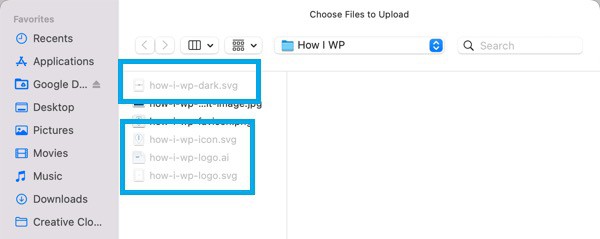
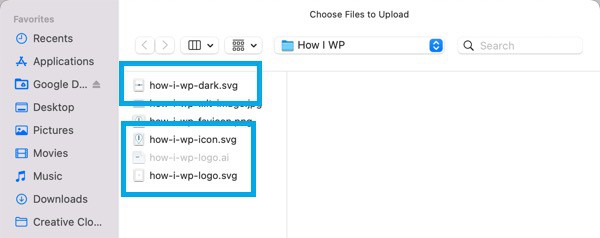
Before you install a safe SVG plugin, when you try to upload an SVG in WordPress it will look like this.

Notice that all the SVG files are disabled? If you try to drag one into WordPress, it will also give you an error.

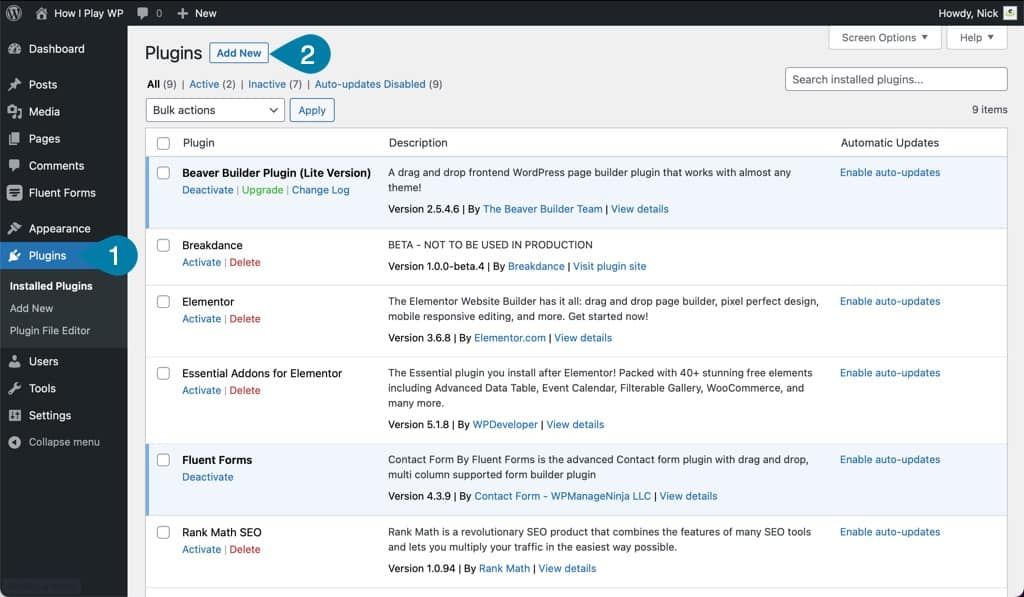
Your first step is to install the SVG plugin. Once you’re logged into your WordPress dashboard, click on the Plugins menu (step 1).
Now click the Add New button (step 2) to upload a plugin or choose one from the WordPress repository.

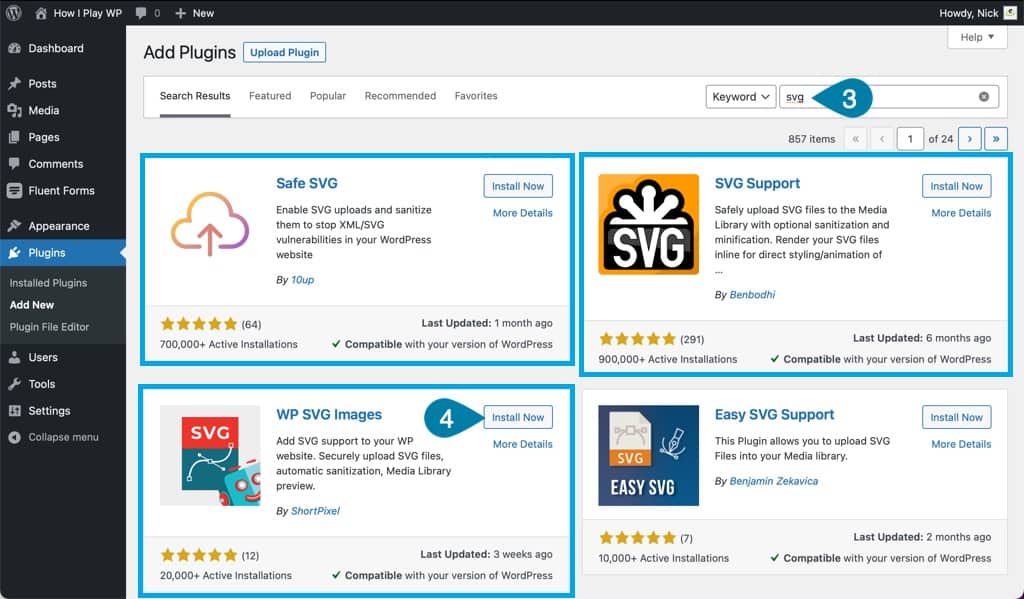
First you need to search for a SVG plugin, which you can do by typing in SVG in the search box (step 3).
Now you get to choose the right SVG plugin for you and click the Install Now button (step 4). My recommendation is the WP SVG Images plugin because it sanitizes your SVG uploads and has a few security options.

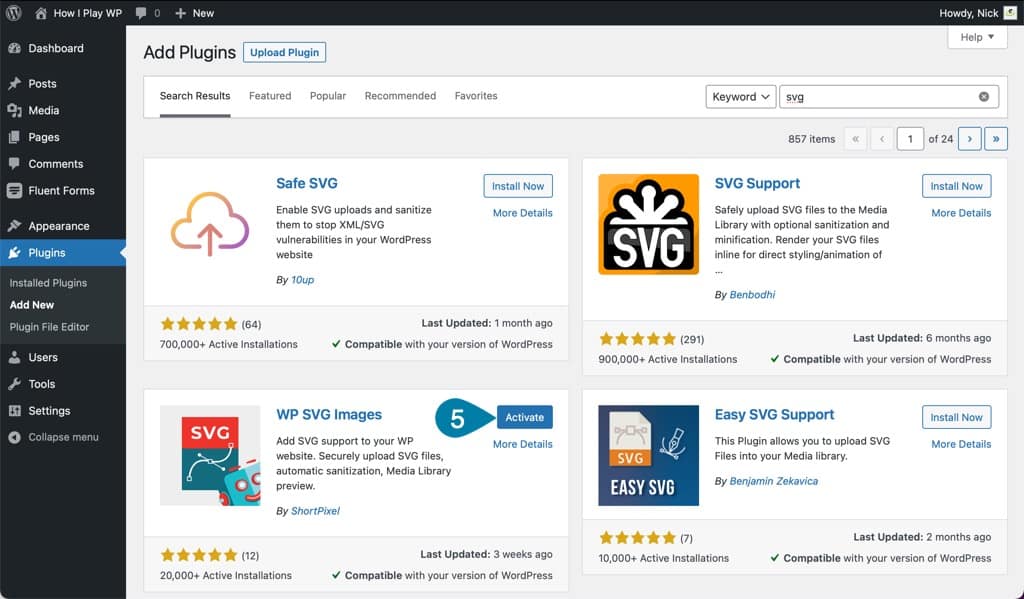
And finally, click the Activate button (step 5).

The other SVG plugins don’t have these options so that’s all you need to do but the WP SVG Images plugin does have them. So, you need to do these last few steps to make sure your uploaded SVG files are sanitized, secure, and don’t pose a security risk for your WordPress installation.
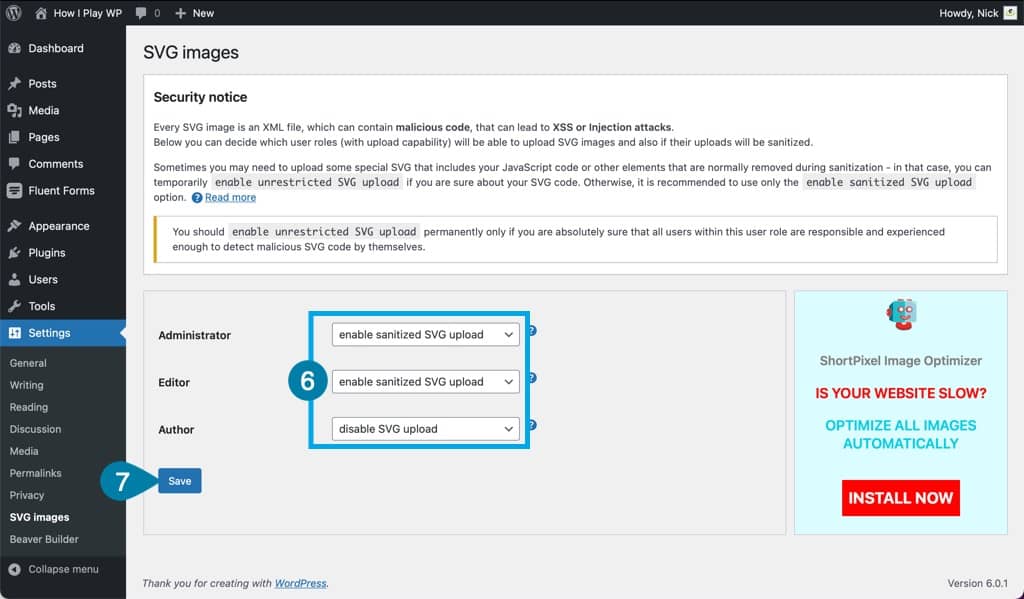
Choose what WordPress roles to enable sanitized SVG upload for (step 6). Your best bet is to stick with the defaults unless you know an Author will need to also upload SVG files.
There should never be a reason to choose the option for unrestricted SVG uploads. This is a huge security risk, and you shouldn’t choose it unless it’s temporary, and you have a really good reason.
One other note, you may also see additional roles to choose options for such as Shop manager if you have WooCommerce installed.
Once you have all the options you want set, click the Save button (step 7).

That’s it! Now you can go into Media and try uploading an image or use your favorite page builder and upload them too. Notice that when you choose a file, SVG files are now enabled and will sanitize also.

SVGs are the best file type available right now, but of course they’re only good for certain types of images. Any illustration you have, as long as it’s simple, should always be uploaded as an SVG. Your logo? Definitely use an SVG if possible.
It’s very rare I use anything but an SVG anymore for anything that’s illustrated or could be a vector. I’ve even been known to recreate images if they make more sense as a vector. They’re scalable, typically small (unless it’s a complex vector), and just an all around amazing format.
Good luck with your safe use of SVG images in WordPress!
If you want to compress all your images more, I use ShortPixel on this website and recommend it for your website also. It will make your SVGs and all other images smaller, saving your space and making your website load faster.